Usando todo lo aprendido este bimestre
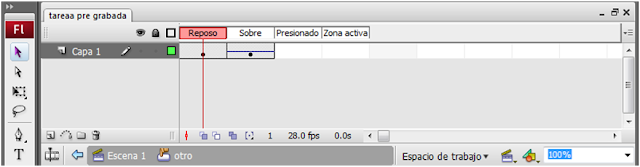
 1.- Empezaremos con el de insertar un sonido en en un boton, primero exportamos la imágen que queremos al escenario (la primera capa), luego lo convertimos en botón mediante F8 y le ponemos su nombre. Listo el boton lo que haremos será abrir y apareceran 4 "barritas"
1.- Empezaremos con el de insertar un sonido en en un boton, primero exportamos la imágen que queremos al escenario (la primera capa), luego lo convertimos en botón mediante F8 y le ponemos su nombre. Listo el boton lo que haremos será abrir y apareceran 4 "barritas"
En reposo lo dejaremos como esta está, en el segundo ponemos F6 y agrandamos un poco. Luego nos vamos a archivo-importar a biblioteca-(ponemos el sonido que queramos insertar). Luego ese sonido en "Sobre" lo ponemos ahí y saldrá como una línea o como si tuviera sonidito.
.png)
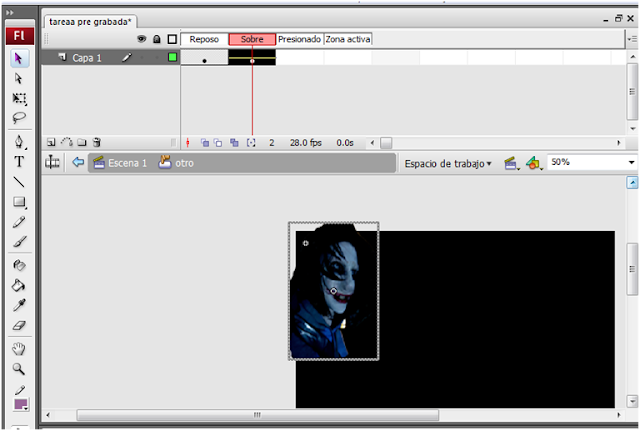
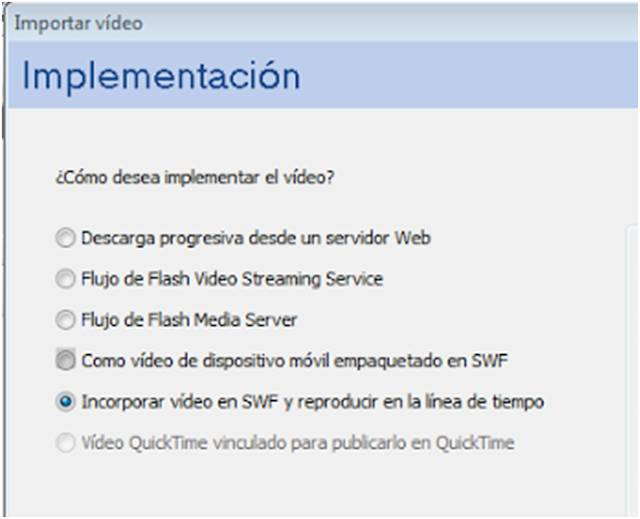
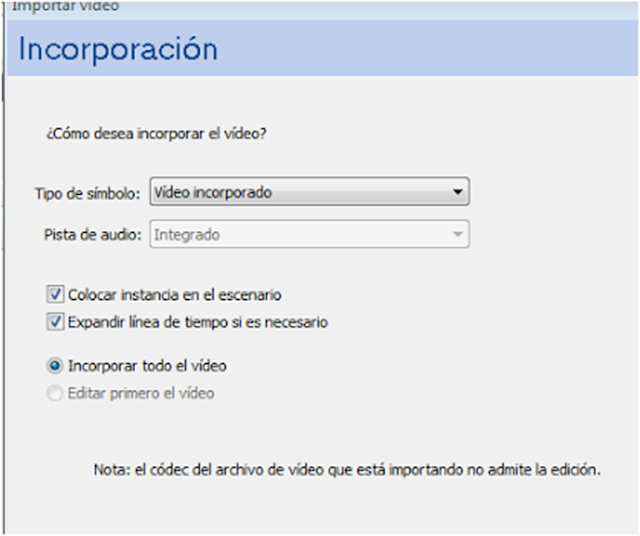
2. En otra capa haremos lo botones con la pelicula (yo hago en 2 capas una es la imágen y otro ya son los botones), vamos a archivo-importar video. En el primero ubicamos el video y ponemos los siguiente:
.png)
.png)
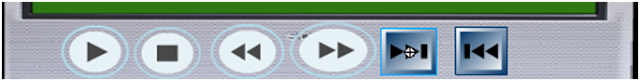
Y finalizamos. Ahora que tenemos el video, pasemos a los botones. Ventana-bibliotecas comunes-botones-playback buttons. Escogemos los siguentes:
.png)
En la 2 capa donde pusimos el video pondremos: stop (en comandos F9).
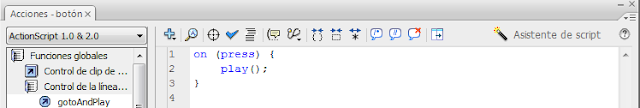
para el play (F9 y escribimos lo siguiente):

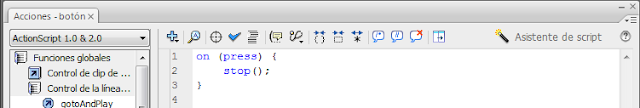
STOP:

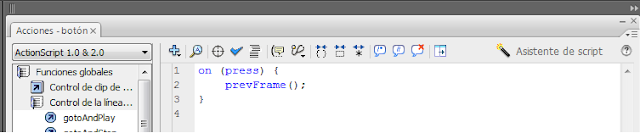
RETROCEDER:

AVANZAR:
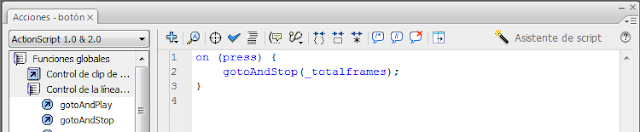
IR AL FINAL:

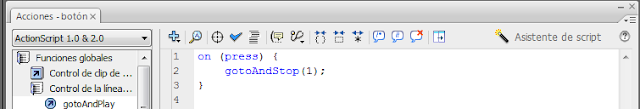
IR AL COMIENZO:

y listo. Tienen que ser dos capas uno con el video donde pondremos en el primer fotograma STOP y luego el otro con los botones.
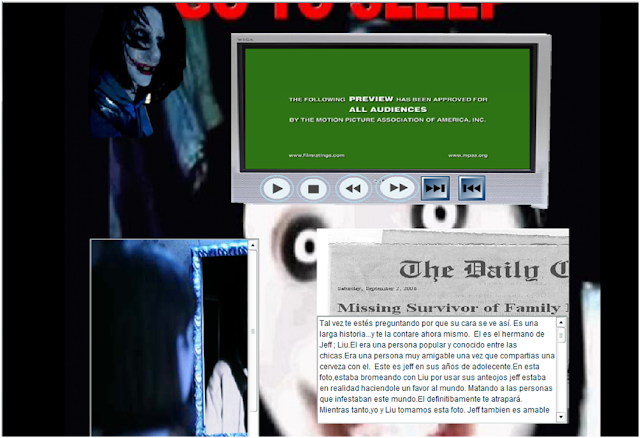
3. Scrollpane.- para hacer esto primero importamos una imágen al escenario y lo convertimos en clip de película y luego a avanzados:
Ya la ponemos en "simbolo 1" el nombre que queremos.
Luego de eso vamos a Ventana-componentes-User Interface-SCROLLPANE. lo llevamos el escenario y luego en la imágen lo ponemos al costadito , luego borramos y después arrastramos el scroll pane al escenario:
Saldrá asi.Ahora vamos a parametros y ponemos lo siguiente
Abajo de componente ponemos el nombre que escogistes para el del clip de ppelicula y ese nombre va ahí y tambien en contentPath.
Ahora vamos con el TEXTAREA ahí haremos igual que antes hasta el Interface y ahi escogemos el TextArea, lo ponemos ahí y nos vamos a Parámetros en "nombre de instancia" ponemos "Text" (sin comillas):
En la parte de text, ponemos todo lo que queremos pero no tiene que estar separado por un espacio TODO JUNTO (puedes usar el word o el bloc de notas).
Listo le agregamos si deaseas un fondo lo decoras más y listo:
.png)

.png)
.png)
.png)
.png)
No hay comentarios.:
Publicar un comentario